Dlaczego Twój blog powinien być responsywny?
Ładny, estetyczny i dopracowany pod każdym względem blog, pokazuje profesjonalizm jego autora, dlatego dzisiaj odpowiem na pytanie „dlaczego Twój blog powinien być responsywny?”. Jakość i dbałość o szczegóły, to coś, co warto pielęgnować, bo wyróżniają nas one na tle innych stron w sieci. Od lat zawodowo zajmuję się opowiadaniem jak zrobić ładną stronę www. Ostatnio postanowiłam, że przeniosę trochę swojej wiedzy tutaj. I tak powstał poradnik z lekcjami grafiki i odpowiedzią na pytanie „jak zrobić ładnego bloga?”. Po obszernym temacie dotyczącym typografii, przyszedł czas na jedno z najważniejszych zagadnień w web designie, czyli RWD.
Responsywność — to najmodniejsze słowo dotyczące projektowania webowego w ostatnich kilku latach. Powstały całe publikacje opisujące „rewolucję designu” w Internecie, jak na przykład kultowe już, Redesign The Web od Smashing Magazine. Chociaż zjawisko projektowania dla różnych szerokości monitora było poruszane już wcześniej (płynny web design), to sam Responsive Web Design (w skrócie RWD) po raz pierwszy zdefiniował Ethan Marcotte, webdesigner i developer, w swojej słynnej publikacji na An a list apart. Można powiedzieć, że to właśnie od maja 2010 roku, w internecie nastąpiła wielka rewolucja i wszystko, co się w nim dzieje powinno być RESPONSYWNE (albo chociaż mobilne). Twój blog również, a ja wyjaśnię Ci dlaczego!
Co oznacza responsywność?
Angielskie słowo responsive oznacza elastyczność, żywe reagowanie. Idealnie opisuje ono ideę projektowania witryny WWW w taki sposób, żeby jej układ oraz wygląd poszczególnych elementów (nawigacja, bloki z treścią, stopka itp.) dostosowywały się do szerokości okna przeglądarki (czyli programu, w którym przeglądamy Internet). Szerokość witryny determinują również urządzenia, na których jest wyświetlana, są to np. smartfony, tablety, laptopy czy monitory komputerów stacjonanych. Prawidłowo zaprojektowana i dostosowana do dzisiejszych standardów strona powinna działać responsywnie na jak największej ilości szerokości urządzeń. Dynamicznie rozwijająca się technologia sprawiła, że za parę lat internet będziemy przeglądać też w np. lodówce (albo już można?), a ponieważ stron internetowych nie zmieniamy co chwila, to trzeba myśleć o tym, żeby za jakiś czas, kiedy technologia będzie się rozwijać, nasza strona dalej wyświetlała się dobrze.
Przykładem tego, że nie każda blogowa platforma nadąża nad zmianami jest Blogger. W standardowych szablonach posiada on dla blogów widok mobilnej wersji strony (czyli takiej z adresem =m?). Jest ona jednak dostosowana do technologii sprzed paru lat, gdzie responsywność nie była trendem, a potrzebę przeglądania blogów na urządzeniach mobilnych miały zaspokoić dedykowane, dość okrojone strony mobilne. Charakteryzują się one wieloma rzeczami, ale te najbardziej wyróżniające się to inny design, czasami okrojona ilość treści. Jest to jakieś rozwiązanie, ale estetyka pozostawia wiele do życzenia. Zawsze można zaimplementować do tej platformy szablon, który posiada wersję RWD, ale nie każdy o tym wie. Poza tym, teraz, kiedy przeniosłam się z Bloggera na własny serwer z WordPressem, widzę, jak bardzo ten pierwszy jest „przypałowy”. Ale to temat na osobny post, który mam nadzieję niebawem wyprodukować, gdyż po dwóch miesiącach nasuwa mi się cała masa wniosków. Ta drobna dygresja ma tylko nakreślić problem z responsynowścią na różnych platformach. Niezależnie od tego, gdzie prowadzimy swojego bloga, powinniśmy zadbać o odpowiednie jego wyświetlanie gdzie tylko się da i na czym tylko jest to możliwe.
Skąd się wzięła rewolucja w web designie?
I dlaczego nie może być tak, jak było. A było statycznie. Wiele, wiele lat, monitory, z których korzystaliśmy, miały mniej więcej stałą, określoną szerokość. Długie lata królowała rozdzielczość monitora 1024×768 px. Na pewno wielu starszych czytelników je pamięta. Urządzenia, na których możliwe było przeglądanie Internetu wglądały tak:
 Czyli wszyscy mieliśmy w domach podobne technologicznie urządzenie, czyli monitor CRT,
Czyli wszyscy mieliśmy w domach podobne technologicznie urządzenie, czyli monitor CRT,
a o przeglądaniu na telefonach komórkowych nie śnił (prawie) nikt.
W tym czasie prężnie zaczęła rozwijać się dziedzina projektowania witryn internetowych. Twórcy projektowali je w taki sposób, żeby użytkownik przewijał stronę tylko w dół, więc trzeba było ustalić szerokość statyczną, bo wysokość zależała od ilości treści. Ustalono więc, że witryna powinna mieć ok. 960 px szerokości. Wtedy, dla standardowych w tych czasach szerokości od 1024 pikseli w górę, wyświetla się bez konieczności poruszania się po stronie w dwóch osiach. Kiedy witryna jest za szeroka i nie jest responsywna, a my otwieramy ją w węższym oknie lub na smartfonie, to pojawiają się nam dwa scrolle, prawy i dolny, więc jej przeglądanie jest znacznie utrudnione. Na smartfonie natomiast musimy ją przybliżać palcami, w rezultacie też poruszamy się po dwóch osiach. Technologia ruszyła do przodu jak torpeda i urządzenia, na którym przeglądamy internet wyglądają teraz tak:
 Czyli możemy otworzyć witryny na ogromnej ilości urządzeń, od telefonu, przez tablety, laptopy,
Czyli możemy otworzyć witryny na ogromnej ilości urządzeń, od telefonu, przez tablety, laptopy,
komputery stacjonarne, telewizory, zegarki, po lodówkę!
Rynek urządzeń mobilnych, komputerów i sam Internet rozwijają się niesamowicie szybko. Od powstania pierwszej strony WWW minęło 25 lat (!). Dziś już można przez nie zamawiać zakupy czy umówić się do lekarza, w zasadzie robić wszystko. Nie jesteśmy sobie w stanie wyobrazić na czym będziemy internet przeglądać za parę lat. Możemy tylko spodziewać się, że poszerzy się liczba urządzeń, które umożliwią dostęp do stron internetowych. Responsywny blog jest potrzebą dzisiejszej technologii, ale i jej rozwoju.
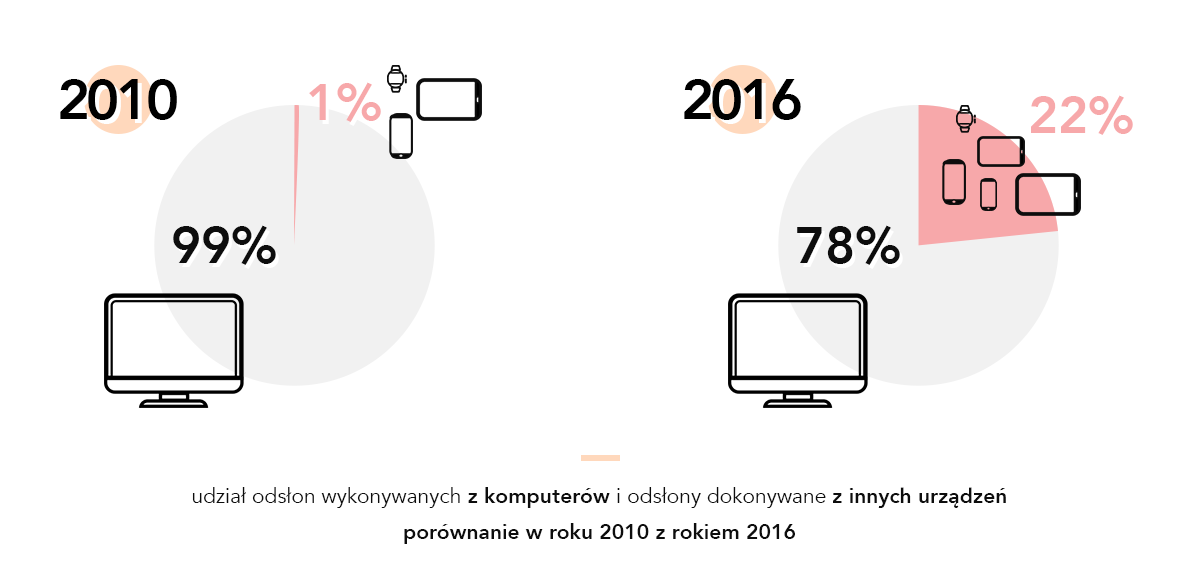
A czy użytkownicy w ogóle czytają blogi z urządzeń mobilnych? Wystarczy spojrzeć na statystyki. Według badania Gemius, gdzie porównać można ruch w odsłonach stron w roku 2010 z rokiem 2016, widać olbrzymi skok z urządzeń innych niż komputer stacjonarny. Sześć lat temu (miesiąc kwiecień) w zanotowano 1% udziału, a w tym roku aż 22%. W kolejnych latach ta liczba dalej będzie rosła, ponieważ coraz chętniej przeglądamy sieć z urządzeń mobilnych.

Jak wygląda RWD?
Na pewno znana jest Ci sytuacja, kiedy wchodzisz na stronę WWW z telefonu, a napisy na niej są tak małe, że musisz przybliżać sobie widok. Ktoś, kto wchodzi na Twojego bloga i musi tak robić — od razu jest lekko zniechęcony. Dobre strony i blogi przyzwyczaiły czytelników, że niezależnie z jakiego urządzenia na nie wchodzą, zawsze treść dopasowuje się do jego szekości i jest czytelna, bez konieczności przybliżania. Mój blog taki jest i możesz to teraz sprawdzić zwężając okno swojej przeglądarki. Zwróć uwagę, że kiedy jest już bardzo wąsko, to menu znika i „zwija” się do takiej ikonki: , nazywanej potocznie hamburgerem. Ma to ułatwić nawigowanie bloga ze smartfona, m.in. po to, żebyś mając wąski ekran, nie musiał przewijać długiego menu, aby dotrzeć do treści bloga. To samo dzieje się z blokami z tekstem, są one elastyczne i zwężają się razem z oknem, kiedy jest już bardzo wąsko — wskakują pod siebie. Fajne, prawda? Takich „trików” w różnych stronach jest cała masa, warto zwrócić na nie uwagę.

Jak zrobić responsywność na swoim blogu?
- Po pierwsze — sprawdź, czy Twój szablon jest responsywny. Jeśli tak, to skontroluj jak się zachowuje i czy wszystko dobrze w nim działa. Możliwe, że nawet nie wiesz o tym, że coś się nie wyświetla lub wyświetla się źle. Z reguły te rzeczy są łatwe do naprawienia, ale czasem znacznie łatwiej wybrać nowy, dobrej jakości szablon.
- Jeśli nie posiadasz responsywnego bloga, to szybko zabierz się za poszukiwania nowego szablonu, który ładnie wyświetla się na różnych szerokościach ekranu. Dużo łatwiej i taniej zaimplementować nowy szablon niż „bawić się” z aktualnym.
- Wybierając szablon powinieneś go przetestować. Większość stron z template’ami ma podgląd, Ty sam możesz zwężając okno przeglądarki zbadać elastyczność. Ale warto też sprawdzić działanie na różnych urządzeniach, i co jest również istotne, w kilku przeglądarkach!
- Jeśli zamawiasz dedykowany design u web designera i developera, to dopilnuj, żeby zaprojektowany design miał przynajmniej jeden punkt złamania, czyli moment, w którym np. menu z belki zamienia się w ikonę z rozwijanymi podstronami, a treści z 2 czy 3 kolumn ustawiły się pod sobą. O elastycznych boksach z tekstem też nie można zapominać. Bardzo ważne jest też pamiętanie o nieszczęsnych przeglądarkach. Działają one na różnych silnikach, przez to np. różnie wygładzają fonty, więc sprawdzenie w nich jak wygląda nasz blog to podstawa. (Ciągle będę przypominać, jak bardzo razi mnie, że w wielu blogach nie ma polskich znaków w Safari!).
- Porada dla będących na Bloggerze (lub innej platformie) — uciekajcie „na swoje”, na WordPressa, a życie stanie się piękniejsze! :)

Dlaczego Twój blog powinien być responsywny?
Jeśli chcecie być postrzegani jako profesjonalni blogerzy, dla których ważne jest jak wygląda tworzona przez Was treść, to RWD jest wręcz obowiązkiem. Zarówno w oczach czytelników jak i marek, które chciałby z Wami współpracować. Najważniejsze jest jednak to, że warto i TRZEBA dbać o tego „mobilnego” odbiorcę, bo jak widać po liczbach, dość duży ruch generowany jest właśnie z urządzeń innych niż komputery. Jako ciekawostkę powiem Wam, że do mnie na bloga smartfonów lub tabletów zagląda 33% czytelników. Dużo Was! :) Responsywność witryny przekłada się na to, że mamy na blogach lepsze statystyki, bo czytelnicy nie wychodzą od razu ze strony, tylko czytają dłużej artykuł oraz przechodzą na kolejne podstrony. Prawda jest taka, że czytelnik dłużej zostanie na blogu, jeśli będzie on wygodny do przeglądania i czytania.
Mam nadzieję, że trochę rozjaśniłam Wam temat responsywności w stronach internetowych oraz utwierdziłam w ogromnej potrzebie dostosowywania swoich blogów to aktualnych technologii.
Enjoy!!
- 11 May 2016
- 17 komentarzy
- 2
- blogowanie