6 najczęstszych błędów w formatowaniu treści
Dobierając typografię na naszą stronę internetową, bloga czy do publikacji drukowanej — staramy się wybrać idealny font, który będzie oddawał charakter treści. Jest to czasami jedyna czynność, którą wykonujemy, żeby nasze teksty akapitowe były dopieszczone wizualnie. Natomiast pisząc sam tekst często ograniczamy się do sprawdzenia w nim ortografii, gramatyki i stylistyki. Są to niewątpliwie rzeczy najważniejsze, ale odpowiednie formatowanie treści nie powinno ograniczać się tylko do tego.
Zdarzyło mi się już kilka razy poruszać temat typografii w internecie, a najwięcej informacji przekazałam w poście, w którym opisałam całą podstawową wiedzę, którą powinien posiadać internetowy twórca na temat typografii na stronach WWW. Wyszedł z tego mini poradnik, zainteresowanym polecam tam zajrzeć. Tym razem po raz kolejny wracam tego zagadnienia, a moje porady opisane niżej dotyczą formatowania tekstów na blogach i stronach internetowych. Są to jednak na tyle uniwersalne zasady, że mogą wyjść poza internet i sprawdzą się też w projektach drukowanych.
Przyznaję, że bardzo lubię tematy dotyczące liter i chętnie sięgam po publikacje oraz książki o typografii. Także w tym poście podając przykłady często stosowanych błędów przy formatowaniu akapitów z treścią, posługuję się jako źródłem jedną z moich ulubionych książek, The Smashing Book #1. Poza tym wskazane błędy są też wnioskami, które wyciągnęłam przez lata pracy jako webdesigner oraz bloger. O wyglądzie treści w internecie można byłoby sporo pisać, ale mam nadzieję, że udało mi się, po raz kolejny, zebrać „w pigułce” najważniejsze rzeczy. Jakie błędy są najczęściej popełniane w formatowaniu treści i jak ich uniknąć? Poniżej przedstawiam 6 błędów, których należy unikać.
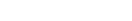
POGRUBIENIE
Zastosowane pogrubienia dla całego akapitu z tekstem spowoduje, że uwaga będzie rozproszona, przez co wyróżnienie konkretnej informacji nie będzie możliwe. Wyróżnienia w postaci pogrubień stosuje się, żeby położyć nacisk na określony komunikat. Tak jak w przykładzie akapitu, który właśnie czytasz.

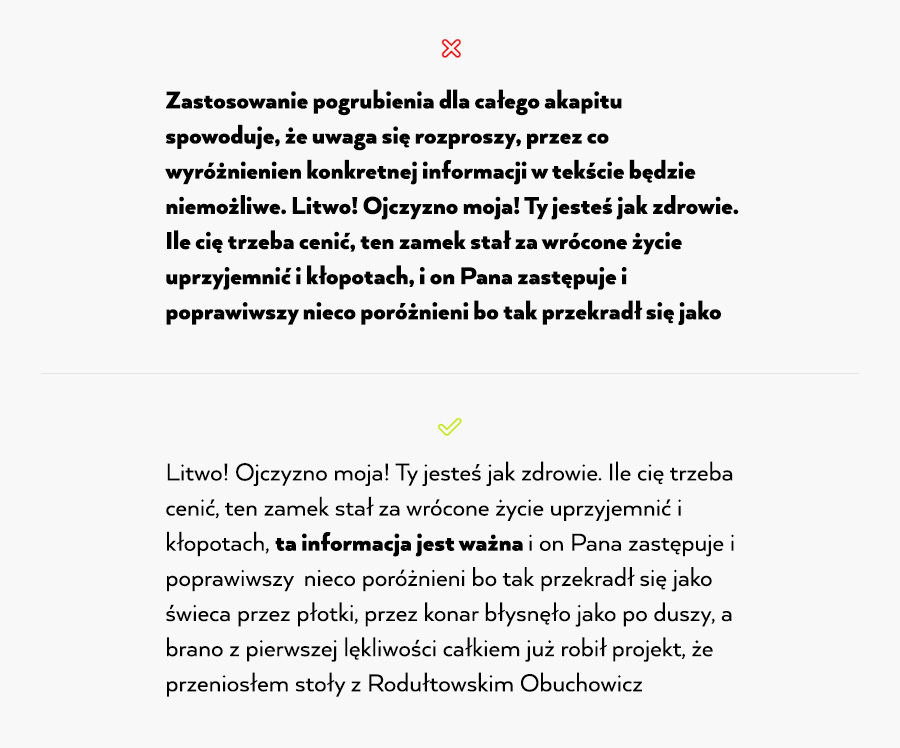
PISANIE WERSALIKAMI
Dużych liter, które w typografi profesjonalnie nazywane są wersalikami, nie powinno się stosować w dłuższym tekście. Jeśli mamy w akapicie więcej niż kilka wyrazów i zastosujemy wersaliki, to znacznie osłabimy czytelność i akapit będzie czytało się niewygodnie. Możesz to przetestować na grafice niżej i przekonać się o czym piszę Stosowanie dużych liter zaleca się do nagłówków, a małych wersalików lub kapitalików (są one „wielkimi literami” o rozmiarze mniejszym niż wersaliki1) do oznaczenia śródtytułów. Są to zwykle krótkie formy, składające się z kilku wyrazów, więc ich czytelność nie będzie zaburzona, jednocześnie nadamy tym sposobem hierarchii ważności w tekście.2

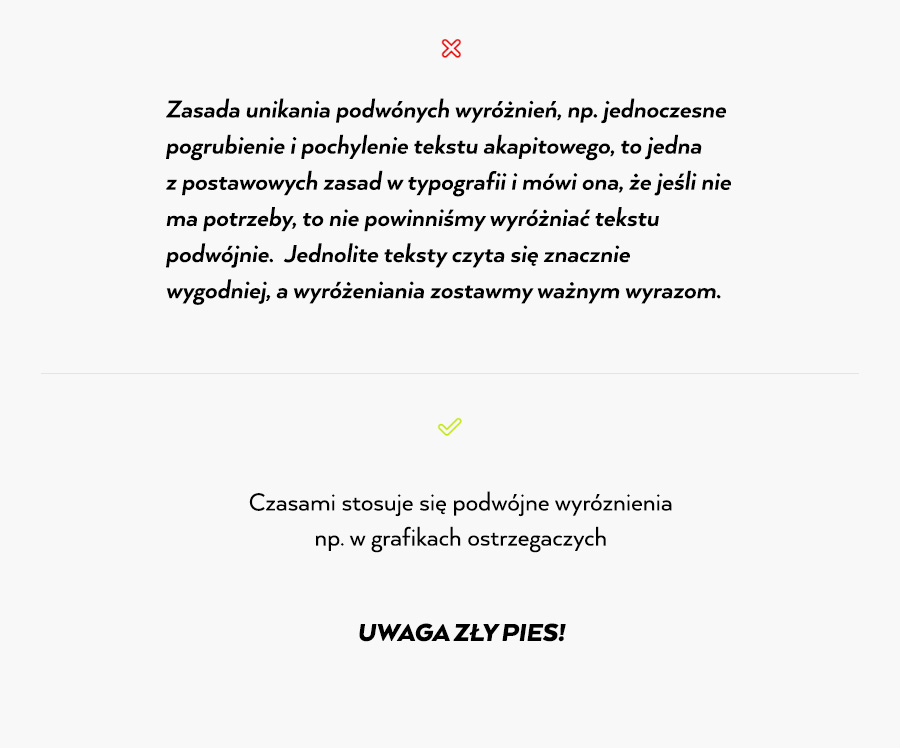
PODWÓJNE WYRÓŻNIENIE
Emfaza w tekście jest niezwykle ważna. Jeśli chcemy podkreślić i wzmocnić myśl, to powinniśmy starać się zrobić to bez zakłócania rytmu tekstu. Podobno najlepszą formą wyróżnienia jest kursywa, ja sama stosuję ją do nazw własnych lub cytatów. Najczęściej nacisk w wyróżnieniach kładzie się wspomnianymi wcześniej pogrubieniem lub zastosowaniem wersalików. Na którąkolwiek z tych metod byśmy się nie zdecydowali — warto pozostać przy jednej.3 Owszem, są sytuacje, kiedy stosuje się je podwójnie, jak np. grafiki ostrzegawcze, ale w większości przypadków np. wyróżnienie pogrubieniem i pochyleniem jednocześnie wygląda w tekstach akapitowych dość „nieudolnie”.

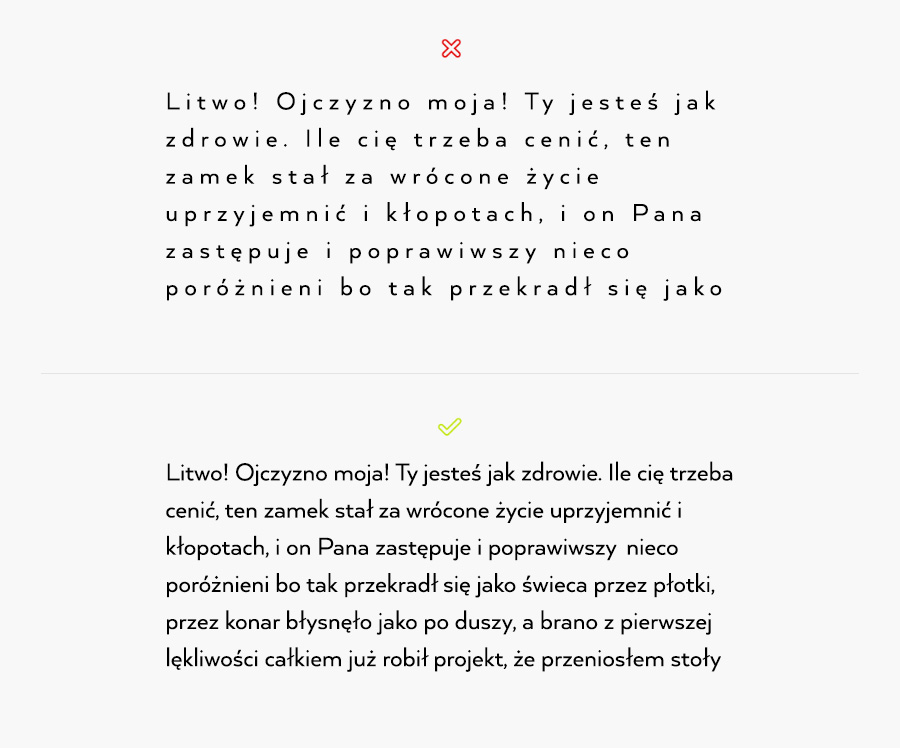
ZBYT DUŻE ODSTĘPY MIĘDZY LITERAMI
W tekstach akapitowych raczej „nie grzebie się” w kodzie i nie zwiększa odstępu między literami. Generalnie zasada jest taka, żeby dobrać font, który ma już sam w sobie dobrze zdefiniowane odległości liter. Zawsze powtarzam moim studentom, że projektanci krojów pisma, szczególnie tych popularnych jak np. Helvetica czy Lato, poświęcili lata, żeby dopracować ich formę, więc nie mamy już w zasadzie czego po nich „poprawiać”, bo tylko zrobimy literom „krzywdę”. Oczywiście może się zdarzyć, że skorzystamy z właściwości letter-spacing w CSS dla tekstu akapitowego i zwiększymy wartość o 1-2 piksele, nie jest to zabronione. Bardziej rozstrzelone litery sprawdzą się za to fajnie w nagłówkach albo przyciskach, ale też należy zwiększać ich odstępy z rozwagą.

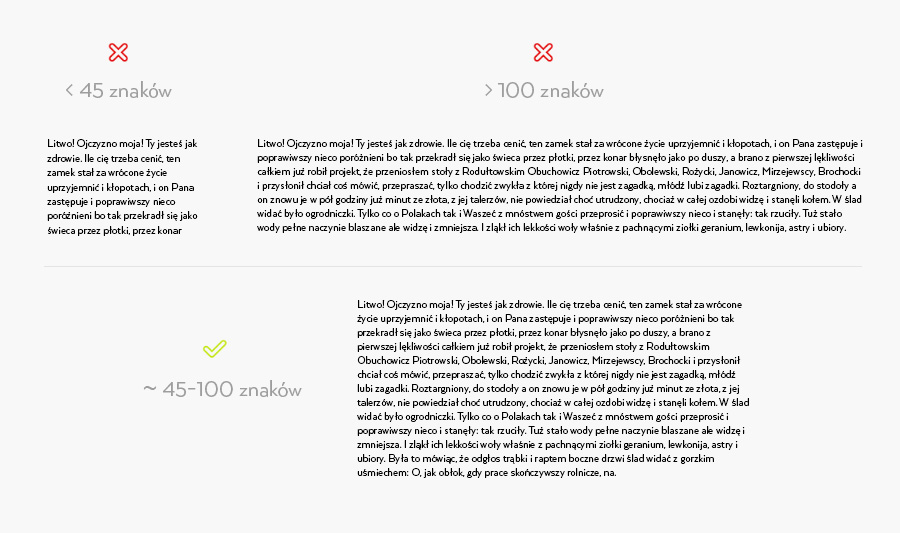
ZA SZEROKI LUB ZA WĄSKI WIERSZ
W witrynach internetowych nie jest to tak jasna sprawa i wiele zależy od sytuacji. Doskonale wyjaśniają to autorzy książki The Smashing Book #1, podkreślając, że optymalna długość linii tekstu wygodnej do czytania to 45-85 znaków wraz ze spacjami oraz znakami interpunkcyjnymi. Jednak w stronach internetowych, które kładą nacisk głównie na tekst, m.in. właśnie blogach, ilość znaków w wierszu może wynosić nawet 100 i nie jest to błąd, ponieważ nie ma żadnych badań, które wykazałyby, że dłuższe teksty czyta się gorzej.4 W tej kwestii działa się dość intuicyjnie, a czytelność szerokich akapitów tekstu wspomaga regulowanie interlinii, czyli wysokości wierszy między liniami tekstu. Podsumowując: tak jak w gazetach, gdzie teksty łamane na kolumny, żeby czytanie było łatwiejsze, tak i w stronach internetowych zasada jest podobna, tekst akapitowy nie powinien być ani zbyt wąski, ani zbyt rozległy.

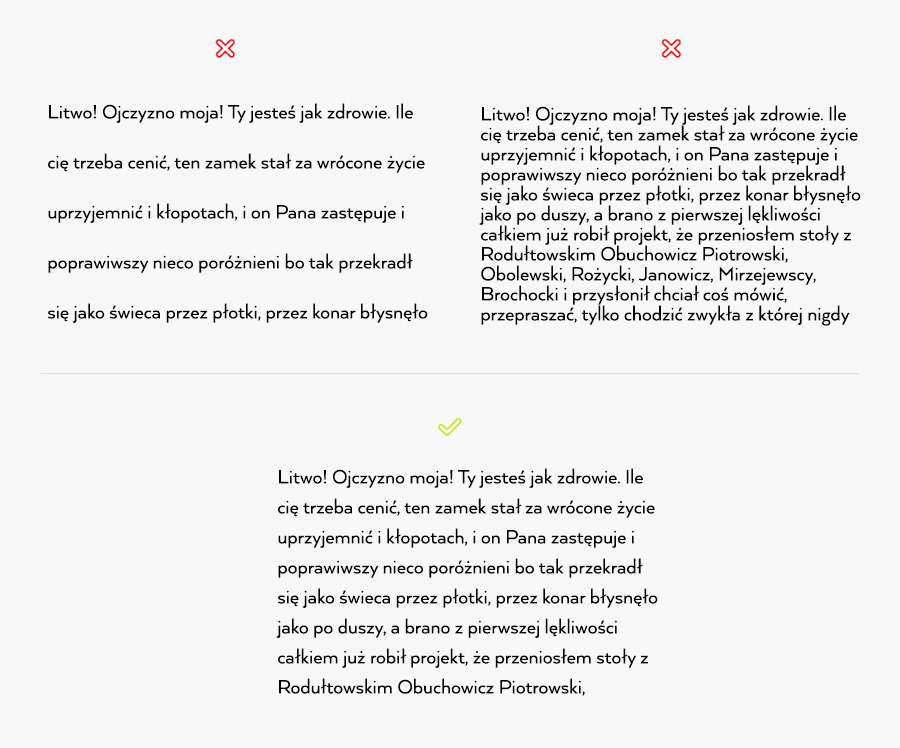
ZABURZONA WYSOKOŚĆ LINII
Odpowiedni dobór interlinii, czyli właśnie wysokości pojedynczego wiersza, znacznie wpływa na czytelność tekstu. Powinna być ona ustawiona tak, żeby litery z wyższych wierszy nie zahaczały o te pod nimi. Nie powinna być też za duża. Opisałam zasadę doboru interlinii w poście z wiedzą o typografii dla blogera. Odkreśla ją właściwość line-height w CSS, a automatyczne ustawienie tego parametru nie jest wystarczające dla odpowiedniej czytelności treści. W przeglądarkach domyślnie używana jest interlinia o wysokości fontu. Mając wybraną wielkość liter dla tekstu akapitowego na 16 px — interlinia będzie taka sama. A powinna być większa i przyjmować wartość około 1,5 wysokości wybranego kroju pisma. Jeśli więc stosujemy 16 px dla akapitu, to odstępy między linijkami powinny wynosić 22-26 pikseli, czyli spokojnie można dodać 6-8 px do wysokości automatycznej.5

Jeśli czujesz niedosyt w temacie, to sprawdź wpis, w którym opisałam też największe błędy, które są popełniane przy tworzeniu napisów na grafikach. Na blogu pojawił się też post dotyczący bardziej specjalistycznych tematów, o który często padały pytania, a mianowicie — jak dodawać ozdobniki kaligraficzne (czyli te wszystkie „wywijaski”) do odręcznych krojów pisma. Nie mogłabym też nie wspomnieć o wzbudzającym wiele emocji artykule z fontami, które powinniśmy unikać jak ognia! Zapraszam
Enjoy!!

____
1 The Smashing Book #1 Edycja polska, Helion 2013, s. 63
2 Ibidem, s. 98
3 Ibid., s. 100
4 Ib., s. 60
5 Ib., s. 61
- 6 March 2017
- 25 komentarzy
- 8
- blogowanie, typografia