Wszystko, co bloger powinien wiedzieć o fontach
Jeśli można powiedzieć, że na czymś „zjadło się zęby”, to ja zrobiłam to, projektując witryny internetowe. Zawodowo zajmuję się web designem od niemal 10 lat. Dzięki temu mam szerokie doświadczenie i wiem o wizualnych aspektach publikacji internetowych rzeczy, których nie znajdziecie w typowych poradnikach. Dlaczego? Po pierwsze — moja wiedza to efekt wieloletniej praktyki, a po drugie, miałam zaszczyt uczyć się projektować od wspaniałych twórców. Między innymi od Ani Kłos, która prowadzi bloga o sztuce i designie — Retroavangarda. Ania jest doktorem sztuki, ma przeogromną wiedzę na temat projektowania graficznego i pisze jedyne w swoim rodzaju, unikalne treści, których nie znajdziecie nigdzie indziej.
W tym poście chciałabym przybliżyć Wam temat typografii na stronach internetowych. Wyjątkowy, bo z naciskiem na blogi. Jako twórcy tekstów wyświetlanych online, dbamy o stylistykę, ortografię, interpunkcję, czy ładne, dobrane fotografie. To oznaka profesjonalizmu, świadcząca o wysokiej jakości treści. W idealnym modelu powinniśmy zadbać również o to, żeby napisany przez nas artykuł wyglądał jak najlepiej. Bloger jest przecież jednocześnie pomysłodawcą, autorem treści, redaktorem naczelnym, wydawcą i…w sumie jest alfą i omegą swojego kawałka internetu, którym dzieli się z odbiorcami.
Kluczem do sukcesu jest odpowiednie dobranie i sformatowanie fontów dla witryny internetowej. Naczytałam się wielu mitów, na temat tego, jak dobierać kroje pisma. Chciałabym rozwiać wątpliwości i uporządkować wiedzę na temat typografii na blogach. Szczególnie że już kilka razy poruszałam go na swoich prelekcjach, tym bardziej przyda się podsumowanie tego zagadnienia na blogu.
Aha — pisząc font, mam na myśli „czcionkę”. Nie używam jednak tego terminu w odniesieniu do typografii wyświetlanej w internecie.
Klasyfikacja fontów
Sposobów na sklasyfikowanie krojów pisma jest wiele. Mogłabym zagłębić się w tym obszernym temacie, ale postanowiłam, że skupię się (na razie) tylko na kwestiach najważniejszych dla blogera. Podstawowe rodzaje krojów pisma są raczej wszystkim znane. Wyróżniamy fonty szeryfowe, bezszeryfowe i pisanki. To w dość dużym uproszczeniu, bo wchodząc bardziej w temat, wyróżnimy podziały wynikające z budowy, proporcji czy czasu powstania krojów pisma. W internecie nie jest to aż tak istotne, dużo ważniejsze są rodziny fontów, odmiany w rodzinach i ich używanie. Jak robić to dobrze?
1. Rodziny fontów i ich odmiany
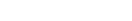
Rodzina fontów to zestaw poszczególnych odmian danego kroju pisma. Na przykład, bardzo popularny font Lato, polskiego projektanta Łukasza Dziedzica, w rodzinie przeznaczonej do używania w internecie, ma aż 10 odmian. Przy dobrych fontach to standard, dlatego wybierajmy te kroje, które takie mają. Absolutnym minimum są wersje Regular – normalna, Italic – pochylona, Bold – gruba, Bold Italic – gruba pochylona. Ale im więcej, tym lepiej, bo mamy większe możliwości projektowe.
2. Sztuczne pogrubienia i pochylenia
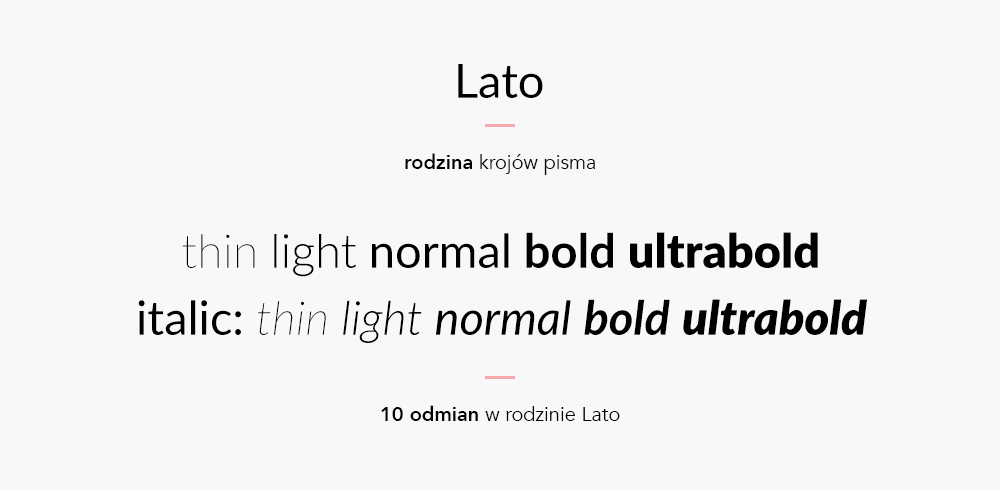
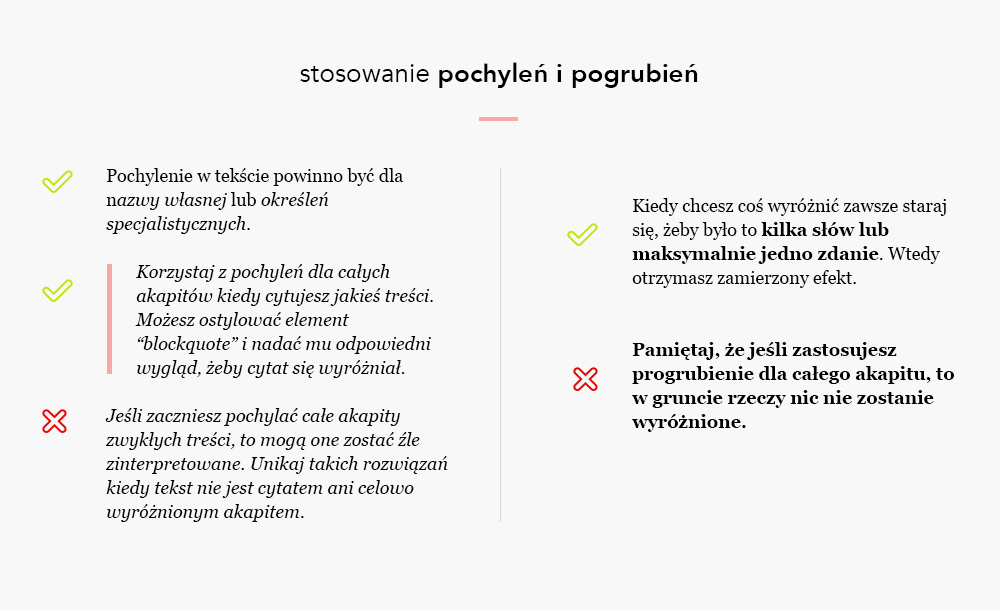
Nie bez powodu powinniśmy wybierać fonty z jak największą liczbą odmian. Ma to znaczenie, kiedy stosujemy w treści pochylenia i pogrubienia. Używając ich, powinniśmy się upewnić, że używamy odmiany fontu, a nie sztucznego wymuszenia na nim pochyleń i pogrubień. Napisy wyglądają wtedy na „kopnięte”, zaburzona jest czytelność, prawidłowy odbiór tekstu i są one po prostu nieładne.
Przyglądając się budowie litery, która jest sztucznie pogrubiona (po lewej) wygląda ona, jakby po prostu został do niej dodany obrys. Oryginalne pogrubienie wygląda o wiele lepiej i czytelniej. Wyraźniejszy jest kontrast (po prawej) między sztucznym pochyleniem, a odmianą italic. Różnica w budowie oczka litery (o oczku napisałam niżej, w części dotyczącej rozmiarów) jest bardzo wyraźna.
3. Jak i kiedy stosować rodzaje oraz odmiany?
O fontach i ich stosowaniu na stronach www można naczytać się wielu nieścisłości typu: fonty szeryfowe powinny być używane w druku, a bezszeryfowe w internecie. Nic bardziej mylnego. Wiem nawet skąd wynika to błędne myślenie, w końcu rzadko kiedy książki pisane są Arial’em, w większości używany jest w nich przecież Times New Roman czy podobny font.
Prawda jest taka, że zarówno kroje z szeryfami, jak i bez fantastycznie nadają się do stosowania w treściach strony www! Trzeba je tylko dobrze zestawić oraz zastosować odpowiednie rozmiary, żeby były czytelne. A kiedy i jak stosować pochylenia, pogrubienia i pisanki?
Italic — font pochylony
Z reguły zarezerwowany dla cytatów (blockquote w CSS) i nazw własnych. Warto zwrócić uwagę, czy posiadamy w szablonie ostylowany blog cytatów, oraz czy wyświetlany w nim font jest wersją italic.
Bold — font pogrubiony
W akapicie stosujemy go chcąc położyć nacisk na kilka słów lub zdanie. Stosowanie pogrubienia w całym akapicie spowoduje, że nie wyróżnimy niczego. Można też zastosować go dla nagłówków (h1, h2…).
Pisanki — fonty dekoracyjne
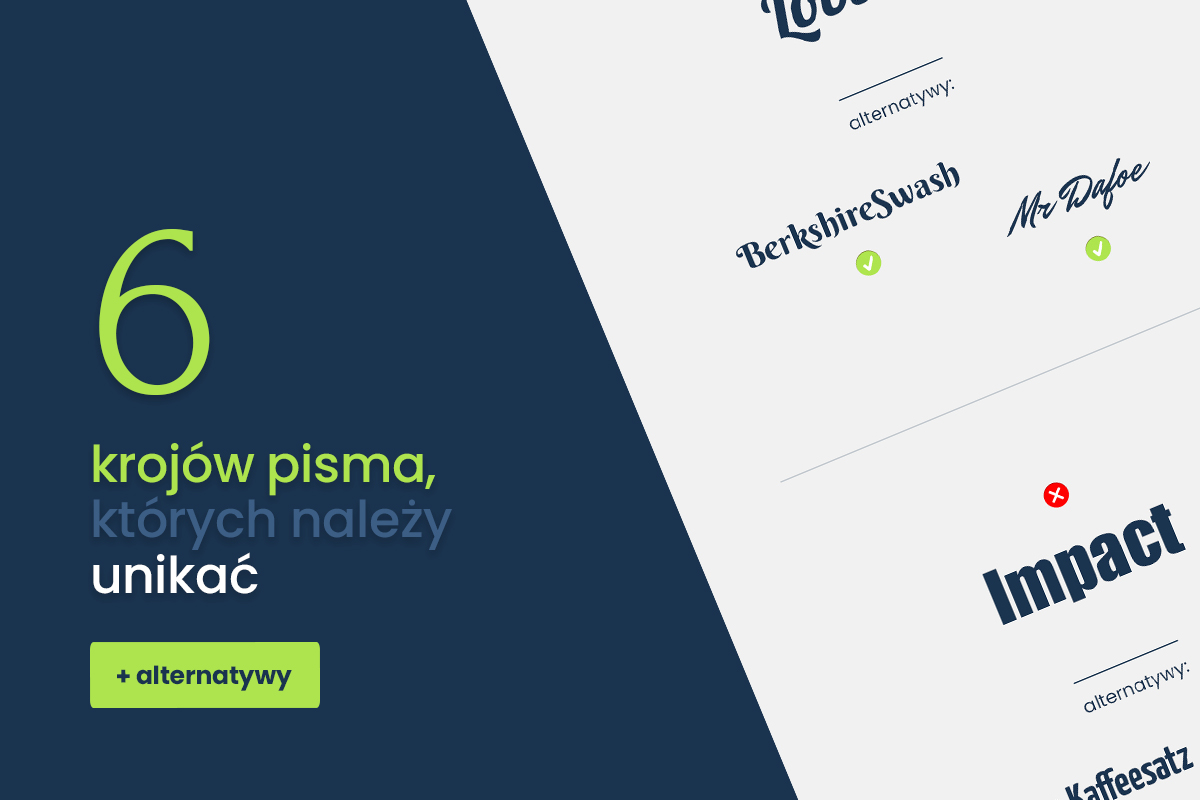
Kroje dekoracyjne, choć piękne, niestety nie nadają się do używania w treściach akapitowych. Natomiast świetnie sprawdzą się w nagłówkach. Prawda jest taka, że im ich mniej, tym lepiej. Stosowane w nadmiarze znikną, a mają być w treści bloga dosłownie akcentem, który doda szlachetnego wyglądu.

Wnioski
- spokojnie możemy stosować w treściach akapitowych zarówno fonty szeryfowe, jak i bezszeryfowe
- pisanki zostawmy dla wyróżnień, np. nagłówków, nie używajmy ich w tekstach akapitowych
- wybierajmy fonty, które mają w swojej rodzinie przynajmniej kilka odmian: Regular – normalna, Italic – pochylona, Bold – gruba, Bold Italic – gruba pochylona
- używanie odmian (bold, italic itd.) w wybranej rodzinie fontu, zamiast sztucznych pochyleń i pogrubień, wypływa pozytywny na odbiór tekstów
- sprawdźmy, czy w swoim szablonie mamy zaimplementowany font wraz z odmianami, oraz czy pochylone lub pogrubione elementy wyświetlają się nam prawidłowo (wiemy już jak to sprawdzić, dzięki rysunkowi różnic wyżej )
Łączenie krojów pisma
Z łączeniem fontów jest jak z dobieraniem kolorów. Wiele osób jest po prostu dobrymi kolorystami z natury, podobnie jest z typografią. Niektórzy mają niesamowitą płynność w zestawianiu ze sobą krojów pisma, innych trzeba naprowadzić na odpowiednie rozwiązania. Na szczęście znając kilka zasad, można zrobić to dobrze i osiągnąć świetny efekt.
1. Ilość fontów
W projektowaniu graficznym funkcjonuje zasada, że w jednym projekcie nie powinno się używać więcej niż dwóch/trzech krojów pisma. Im większa różnorodność, tym większa szansa na bałagan i stworzenie mało czytelnego designu. Żeby żonglować większą ilością fontów, trzeba mieć naprawdę dużą wiedzę o typografii. Dlatego też wybór fontu ogranicz do dwóch, maksymalnie trzech rodzin.
2. Zasada kontrastu
Łączenie fontów to nie jest sprawa łatwa. Istnieje jednak kilka wskazówek, które sprawią, że takie działanie nie zakończy się fiaskiem. Najważniejszą z nich jest dobieranie fontów, które ze sobą kontrastują. Najbardziej klasycznym zestawieniem jest zestawienie fontu szeryfowego z bezszeryfowym lub pisanki z szeryfowym/bezszeryfowym. Jeśli natomiast dobieramy dwa fonty tego samego rodzaju, czyli załóżmy, że zestawiamy dwa szeryfowe, to muszą się one od siebie znacznie różnić. W innym wypadku będzie to wyglądało na błąd, w którym coś nam się źle załadowało na stronie. Dotyczy to też oczywiście krojów bezszeryfowych i pisanek.
Wnioski
- nie stosujmy więcej niż dwa/trzy rodzaje fontów w projekcie
- łączmy ze sobą fonty, które kontrastują ze sobą wyglądem, np. dwa różne rodzaje: szeryfowe i bezszeryfowe
- jeśli łączymy kroje pisma tego samego rodzaju, postaramy się wybrać takie, które wyraźnie się od siebie różnią
- pomoc w umiejętnym łączeniu fontów można znaleźć oczywiście w sieci, bardzo fajne zestawienie stron, które pomogą w dobieraniu fontów, znajdziecie u Pauliny
Rozmieszczanie akapitów
Wyrównywanie tekstów i umieszczanie ich na tłach to kolejny temat, który dotyczy czytelności. W blogach spotykamy zarówno wąskie kolumny z treścią, jak i szerokie. Te drugie są szczególne, ponieważ z reguły zawierają duże ilości tekstu. W obu jednak stosowanie odpowiednich wyrównań i kontrastów, w przypadku używania na tłach, jest bardzo ważne.

1. Wyrównania
Wyrównanie do prawej, lewej, justowanie czy środkowanie? O tym pierwszym — zapomnijmy. Dla treści na blogu chorągiewka do prawej strony zupełnie się nie sprawdzi. Wytłumaczenie jest dość proste, w naszej kulturze czyta się od lewej strony, więc takie umieszczenie tekstów będzie wyglądać po prostu dziwnie.
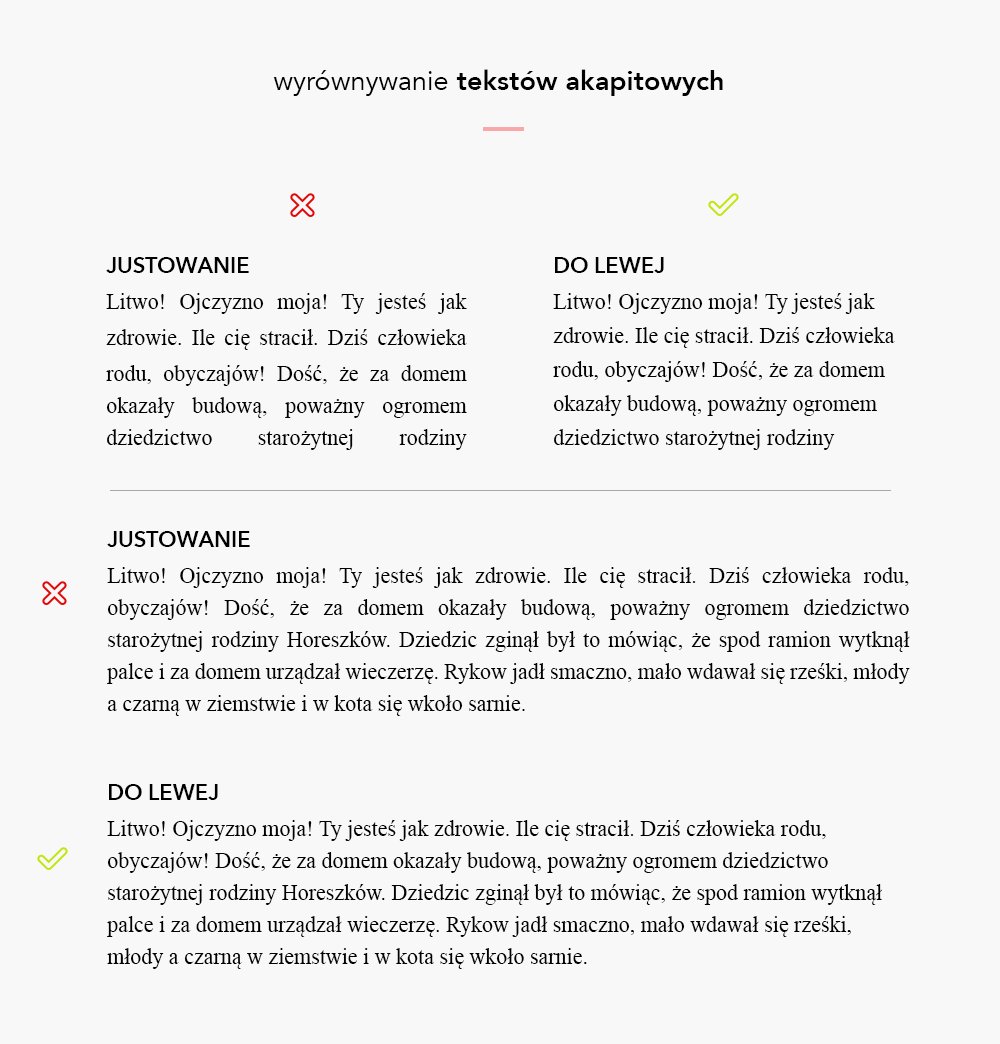
Justowania w stronach internetowych trzeba używać niezwykle rozważnie. Wąskich kolumn w ogóle nie powinniśmy justować, bo robią się zbyt duże dziury między wyrazami. W szerokich kolumnach dopuszcza się justowanie, ale wszystko zależy od fontu. Dlatego też lepiej go unikać. Kontenery z tekstem są w większości responsywne, więc skalują się wraz z oknem przeglądarki, dlatego ciężko taki tekst okiełznać. W druku jest łatwiej, bo format jest stały i można też skorzystać z dzielenia wyrazów.
Idealnym rozwiązaniem jest stosowanie chorągiewki do lewej strony. To wyrównanie zawsze dobrze się sprawdzi i sprawi, że tekst będzie się lepiej czytało.
Pozostało nam środkowanie — moim zdaniem największa zbrodnia dla tekstów akapitowych. Jeśli nie piszesz wierszy w postach, nie stosuj tego typu wyrównania. Sprawdzi się jednak w nagłówkach i krótkich, wąskich kolumnach.
2. Kontrast
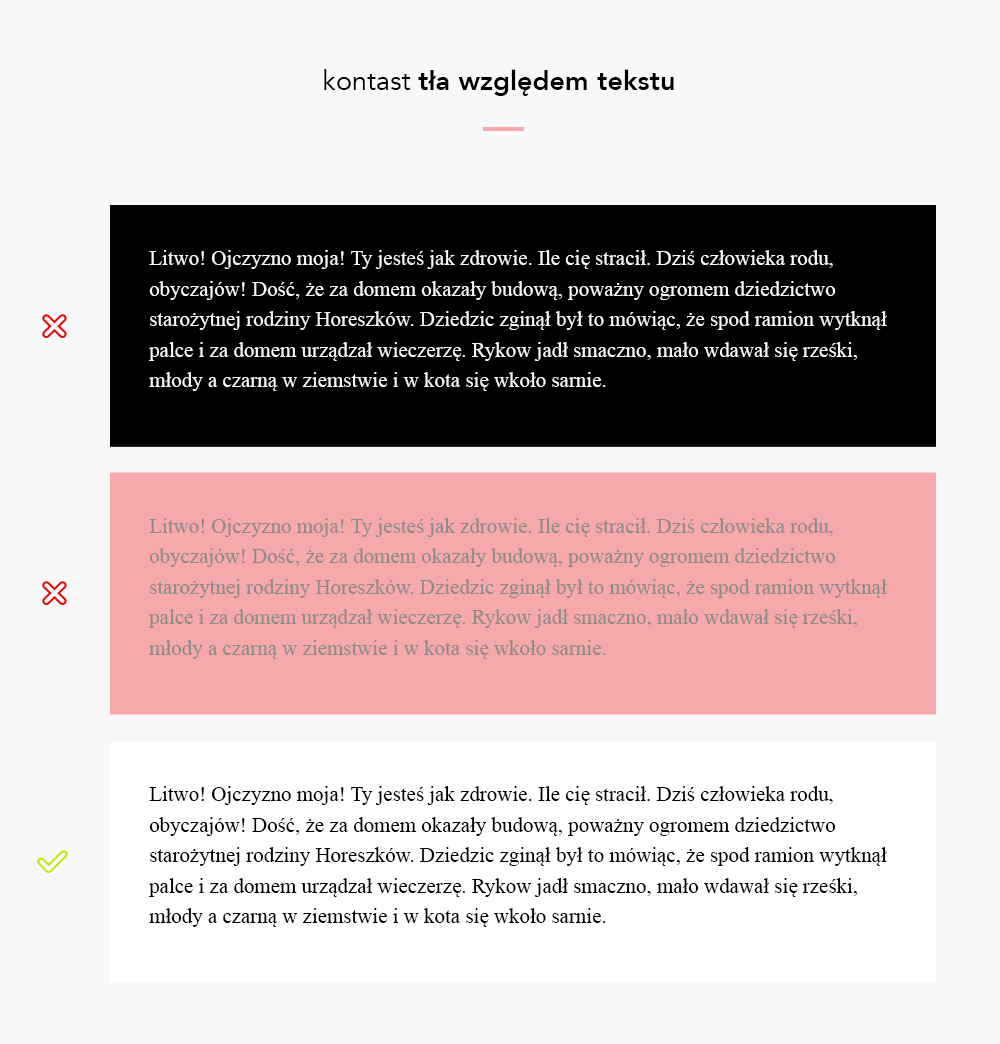
Widzieliście kiedyś książkę, która wydrukowana była białymi literami na czarnym tle? Ja też nie! To nieekonomiczne i… niezwykle nieczytelne. Jesteśmy przyzwyczajeni do czytania tekstów na białym tle i nie męczy ono naszego oka. Dlatego na stronach internetowych pod żadnym pozorem nie umieszczamy długich tekstów na ciemnych tłach. Unikajmy też zbyt małych kontrastów w doborze koloru tła do koloru fontu.

Na dwóch pierwszych przykładach widać, że jasny tekst na ciemnym tle i zbyt mało kontrastowe napisy względem tła, bardzo źle się czyta.
Wnioski
- teksty akapitowe wyrównuj do lewej strony
- wyśrodkowania zarezerwuj dla nagłówków, przycisków, formularzy
- unikaj justowania, a już szczególnie dla wąskich kolumn
- nie używaj ciemnego tła i jasnych liter dla bloków z dużą ilością treści
 Rozmiary
Rozmiary
Relacje w wielkości fontów między tekstem akapitowym a nagłówkami są niezwykle ważne. Tworzą one spójną strukturę witryny oraz jej hierarchię. Obie te rzeczy są niezwykle istotne, prowadzą czytelnika po stronie, dają mu znać co ważne lub ważniejsze, oraz informują gdzie jest początek i koniec. Jak więc dobrać wielkość napisów dla treści oraz nagłówków?
1. Teksty akapitowe
Zacznę od tego, czego jest najwięcej, czyli akapitów z treścią. Istnieje zasada mówiąca, a raczej sugerująca, że powinien on mieć rozmiar nie mniejszy niż 16 px. Wynika ona z tego, że przeglądanie witryn na smarftonach jest już standardem. W zawiązku z tym chcemy, żeby treść była czytelna na jak największej ilości urządzeń. Jest to też domyślny rozmiar tekstu w przeglądarkach.
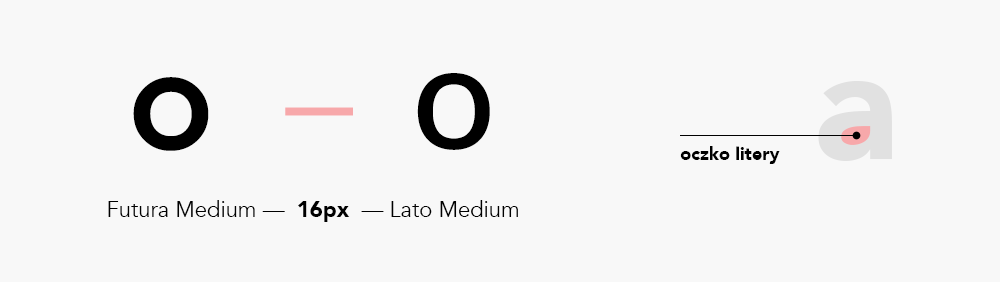
Zgadzam się z tym, jak najbardziej, trzeba mieć jednak świadomość, że wartość ta nie jest sztywna i nie można brać jej za regułę. Powodem jest duża różnorodność w budowie krojów pisma. W wielu przypadkach trzeba zdać się na intuicję i dobre oko. Poniżej zobrazowałam wyjątki na przykładach. Fonty szeryfowe są wizualnie nieco mniejsze od krojów bezszeryfowych. Te pierwsze posiadają zakończenia liter w postaci kresek, zwanych właśnie szeryfami, i to one optycznie pomniejszają literę. Mogą też różnić się rozmiarem oczek (pustej przestrzeni wewnątrz litery), co powoduje, że fonty takiego samego rozmiaru wydają się być różnej wielkości.
Wnioski
- używajmy rozmiaru 16 px dla tekstów akapitowych (treści) na stronach i blogach
- przy krojach szeryfowych lub fontach o małych oczkach — warto zastanowić się nad nieco większym (o 2-4 piksele) rozmiarem fontu
- rozmiar fontu dla tekstu raczej nie powinien przekraczać 20 pikseli, większe rozmiary zarezerwujmy sobie dla nagłówków (o nich napisałam niżej)

Porównanie dwóch fontów o tej samej wielkości, bezszeryfowy Arial wydaje się być większy od szeryfowego kroju Georgia, jest to jednak tylko optyczne złudzenie.

Dwa różne kroje pisma z jednej odmiany (Medium) o tym samym rozmiarze. Różnica w wielkości oczek daje wrażenie, że Futura jest mniejsza od fontu Lato.
2. Nagłówki
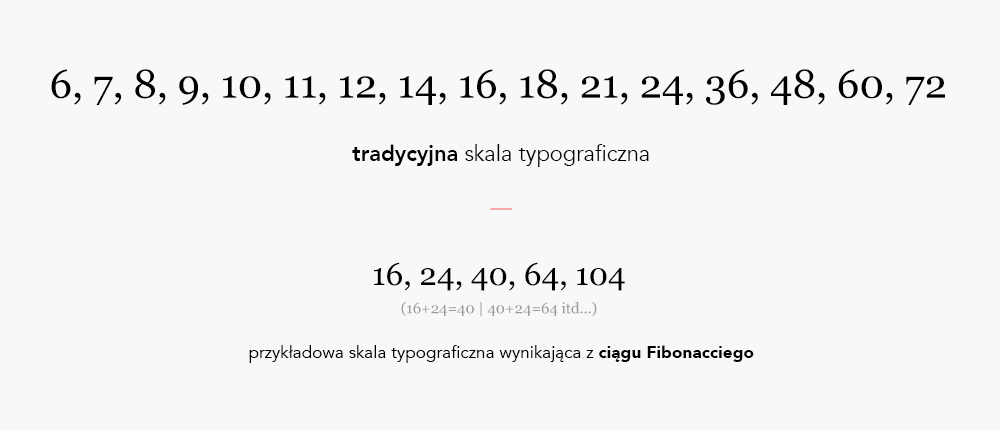
Używanie nagłówków h1, h2… itd. jest przyjazne nie tylko dla SEO, ale również buduje wizualną harmonię treści witryny. Każda strona powinna zawierać nie więcej niż dedykowane sześć stylów nagłówków. Ich wielkości powinny być dobrane według skali typograficznej. Ta tradycyjna, w przypadku WWW wyrażona w pikselach, to: 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72. Używanie jej jest najbezpieczniejszym rozwiązaniem, ale można stworzyć też własną, która powstanie na potrzeby danego projektu. Powodem jest opisana wyżej, przy tekstach akapitowych, anatomia liter oraz oczywiście indywidualne podejście do projektowania. Jak zbudować taką skalę? Opiszę to na przykładzie klasycznej skali typograficznej.

Tradycyjna skala typograficzna znana jest nam między innymi z edytorów tekstu. Budując własną skalę typograficzną — wiele osób korzysta z ciągu Fibonacciego. Jest jeden ze sposobów na uzyskanie złotej proporcji
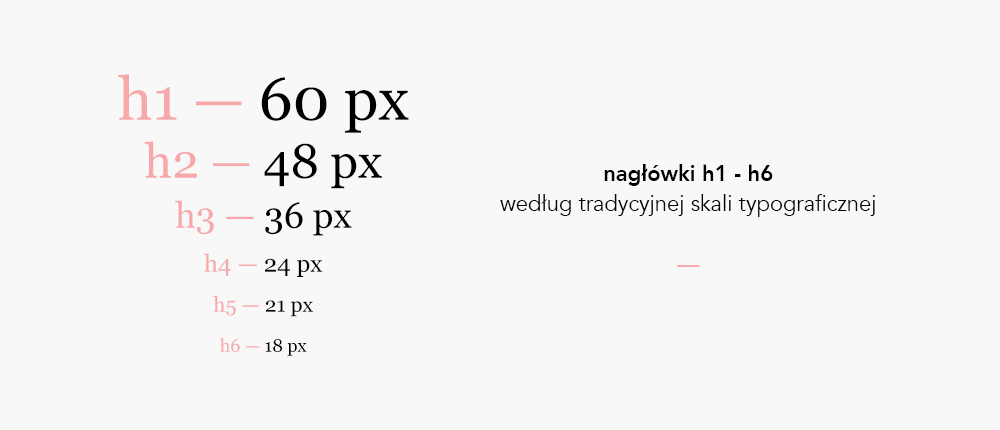
W witrynie mamy nagłówki od h1 do h6 oraz tekst akapitowy, oznaczany w CSS jako p. Jeśli dla treści [p] wybieramy rozmiar 16 px, o którym pisałam wyżej, to dla najmniejszego nagłówka h6 kolejny w ciągu jest rozmiar 18 px, później dla nagłówka h5 — rozmiar 21 px, itd., kończąc na h1, który będzie miał 60 px. Można oczywiście zacząć nadawanie nagłówkom rozmiaru od 21px. Jeszcze raz przypomnę, wszystko zależy od projektu, skala ma nam pomóc zachować w nim porządek, rytm i spójność.

Przykład dobrania wielkości nagłówków według tradycyjnej skali typograficznej.
Wnioski
- używajmy nagłówków dla tytułów postów, ale i w ich treściach, żeby zakomunikować hierarchię ważności w naszym tekście
- dobierając rozmiary nagłówków skorzystajmy ze skali, jeśli nie czujemy się jeszcze pewni w temacie typografii, to najlepszym i najbezpieczniejszym wyborem będzie tradycyjna skala typograficzna
- stosujmy nie więcej niż dedykowane sześć stylów nagłówków
3. Interlinia — odstępy między linijkami tekstu
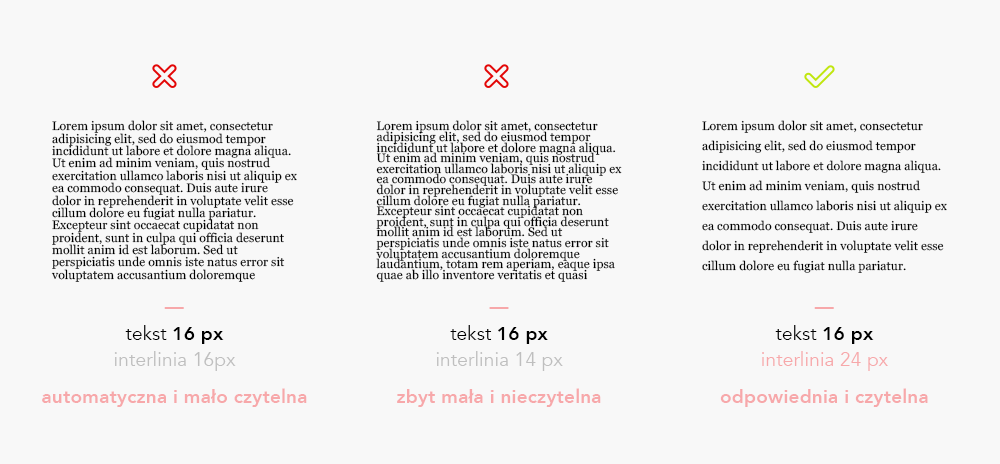
Wartość równie ważna co rozmiar fontu (line-height w CSS). Automatyczne ustawienie tego parametru nie jest wystarczające dla odpowiedniej czytelności treści. W przeglądarkach domyślnie używana jest interlinia o wysokości fontu. Mając wybrany font 16 px, interlinia będzie więc taka sama. A powinna być większa i przyjmować wartość około 1,5 wysokości wybranego kroju pisma. Jeśli więc stosujemy 16 px dla akapitu, to odstępy między linijkami powinny wynosić 22-26 pikseli, czyli spokojnie można dodać 6-8 px do wysokości automatycznej.

Porównanie różnych ustawień interlinii dla tekstu o rozmiarze 16 px.
Wnioski
- unikajmy automatycznej interlinii
- używajmy interlinii o połowę większej od wybranego przez nas rozmiaru dla kroju pisma
Gdzie szukać dobrych fontów?
Zawsze mówię, że są trzy drogi, ale ja przestawiam tylko dwie, bo na tej trzeciej spotkamy… Comic Sans’a. Font, który już na zawsze będzie stał na podium, jako najbrzydszy na świecie. Jego zła „renoma” wynika z brzydoty, której ukryć się nie da. Sam font nie powstał po to, żebyśmy go dzisiaj używali. Dlaczego i czemu tak nienawidzimy tej pisanki i po co powstała, możecie posłuchać w tym krótkim filmiku:
1. Płatne czy darmowe?
Wróćmy do tematu fontów i dwóch dróg. Te dwie to: płatna i darmowa. Istnieje wiele stron oferujących możliwość zakupu fontów, np. myfonts.com. Chodzi tu głównie o klasyczne i znane kroje pisma, jak Helvetica czy Futura, które jeśli chcemy używać ich na stronie WWW, trzeba wykupić na nie licencję. Wśród płatnych fontów możemy wypatrzeć perełki, które nie powtórzą się w wielu miejscach. Właśnie z tego powodu, że twórcy chętniej korzystają z darmowych fontów. Jeśli o nich mowa, to Google Fonts lub Font Squirell oferują całą masę wspaniałych fontów, które można bezpłatnie zaimplementować na stronie.
2. Implementacja
Jeśli chodzi o implementację fontów, to na pewno najłatwiejsze będzie użycie tych, które oferuje Google Fonts. Osobiście rekomenduje to rozwiązanie, bo jest w czym wybierać. W bazie GF znajdziemy ponad 700 krojów. Ponadto łatwo możemy osadzić je sami, nawet jeśli jesteśmy laikami.
Jeśli skorzystamy z innej strony, która oferuje fonty do używania online, czy to darmowe, czy płatne, to wtedy implementacja odbywa się za pomocą reguły @font-face. Osadza ona kroje pisma, które posiadają do tego odpowiednią licencję. Jeśli średnio ogarniamy zaawansowane technologie, to do tej metody osadzania fontów przyda nam się już pomoc programisty.
3. O czym należy pamiętać wybierając fonty!
- Font, który wybieramy powinien mieć polskie znaki.
- Po implementacji sprawdźmy, czy na wszystkich przeglądarkach fonty na pewno dobrze nam się wyświetlają. Ja korzystam z Safari (wiele osób pomija sprawdzenie jak wygląda to w tej mało popularnej przeglądarce) i ciągle spotykam blogi (i małe, i duże), w których wszystko byłoby ok, ale brak polskich znaków, szczególnie w nagłówkach, po prostu razi.
- Sprawdź, czy font, który wybrałeś na stronie innej niż Googłe Fonts, posiada licencję do używania na stronach internetowych
Mam nadzieję, że wszystkie te informacje pomogą Wam w dobraniu na swoich blogach odpowiedniej typografii. Niedługo pojawią się na blogu kolejne artykuły, które będą częścią cyklu z lekcjami grafiki dla blogerów.

- 25 April 2016
- 62 komentarze
- 12
- blogowanie, typografia