Błędy w tworzeniu napisów na zdjęcia lub grafiki
Często powtarzam, że liter trzeba używać rozważnie. Zawsze też przypominam, że tworząc teksty i redagując je dbamy o stylistykę, ortografię, interpunkcję itd. Żeby ten profesjonalizm był dopięty na ostatni guzik, powinniśmy dopracować każdy szczegół, również w od strony wizualnej dotyczącej typografii. Post z absolutnie wszystkim, co bloger powinien wiedzieć o fontach, niesamowicie „poniósł się” po sieci. Cieszę się z tego jak wariatka!
Co zrobić, żeby napisy na grafikach i zdjęciach były jak najlepsze oraz jakich błędów nie popełniać? Zebrałam 7, które spotykam najczęściej. I mimo, że mam ochotę krzyczeć jak je widzę, to tutaj spokojnie wyjaśnię Wam czego nie powinniście robić literom, kiedy tworzycie napisy.

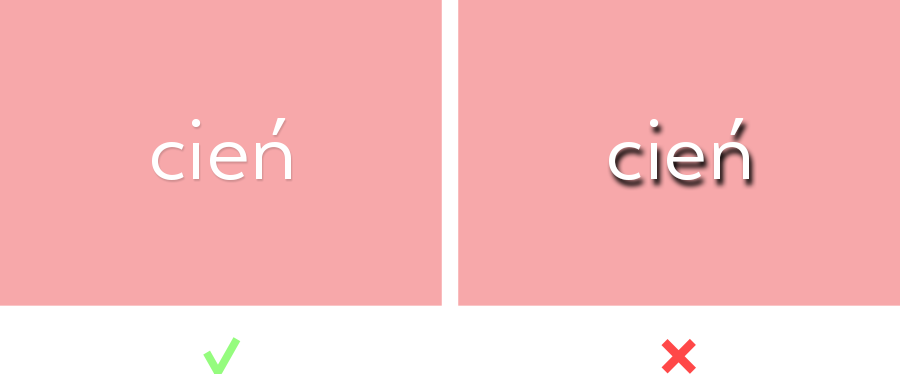
Zbyt przerysowany cień
Kole w oczy i sprawia, że aż zęby zgrzytają! Cień pod napisami intensywnością powinien być oczywiście dobrany do rodzaju tła, ale przerysowany na bieli, jest po prostu nie do zniesienia. Balansujmy ostrożnie nie tylko rozmiarem i odległością, ale również kryciem.

Brak polskich znaków
O mamuniu, jak ja tego nie znoszę! Czy już wszyscy sprawdzili u siebie na blogach i stronach poprawne działanie fontów z polskimi znakami? Powtarzam, jako użytkownik niezbyt popularnego Safari, że ciągle spotykam się ze stronami gdzie font jest nie do końca dobrze zaimplementowany. Sprawdźcie działanie swojej witryny w KAŻDEJ przeglądarce. Na grafikach, które tworzymy w programie graficznym można to kontrolować i dodać polskie znaki samemu, ale co do tego… Spójrz punkt niżej

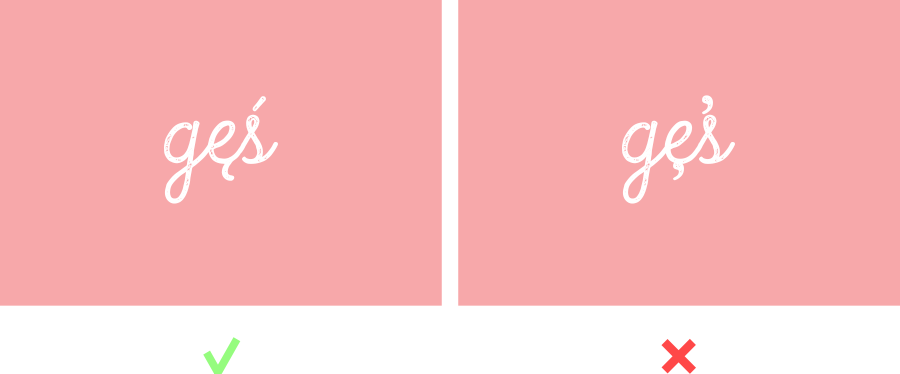
Polskie znaki z przecinków
Boli, boli i jeszcze raz boli. Znaków diakrytycznych (czyli ogonków w ą, ę, ś, ć itd.) nie tworzymy dodając PRZECINKI. Tworzy się je z części liter, zgrabnie je wycinając, żeby pasowały do stylu danego fontu. Tym, którzy jeszcze nie działają na tyle płynnie w np. Photoshopie, a chcą nauczyć się tworzyć naprawdę dobrą typografię, polecam zacząć od fontów, które jednak polskie znaki posiadają. Albo pisać w języku angielskim Mam też małą podpowiedź do ogonków dla Ś czy Ć. Często w zestawie fontów, które nie mają polskich liter znajdziemy Ó, możemy wtedy „pożyczyć” od niej ogonek i dodać do S lub C. Z ogonkami dolnymi ą czy ę jest trochę trudniej. Może za jakiś czas uda mi się przygotować o tym tutorial.
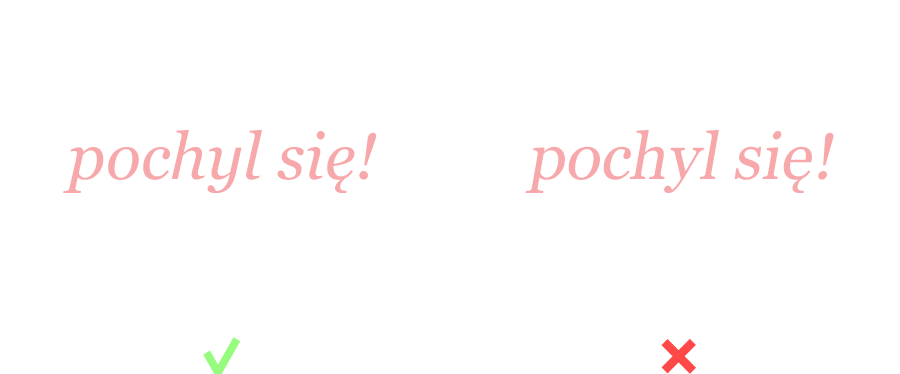
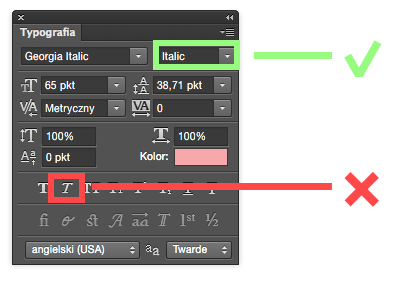
Sztuczne pochylenie
Też już o tym pisałam, we wspomnianym wyżej artykule o fontach. Żeby używać pochylonego napisu, profesjonalnie mówi się na niego „w wersji italic”, trzeba najpierw sprawdzić czy dany font w ogóle posiada taką odmianę. Zwróć uwagę na napisy pochyl się powyżej. Ten po lewej stronie wygląda płynnie, litery zostały specjalnie zaprojektowane, żeby pochylenie wyglądało ładnie i naturalnie. Natomiast po prawej mamy pochylenie wymuszone, gdzie napis wygląda tak samo jak w wersji zwykłej, ale jakby był „kopnięty”. Żeby nie robić takiego sztucznego pochylenia należy wybierać odmianę fontu, pokazane jest to poniżej. Ikonkę zaznaczoną na czerwono starajcie się unikać.

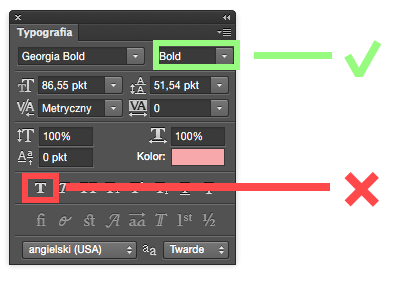
 Sztuczne pogrubienie
Sztuczne pogrubienie
To samo co pochylenia dotyczy pogrubienia. Automatyczne jego dodanie, z ikonki zaznaczonej niżej na czerwono, to tylko obrys do wersji regularnej, który deformuje literę. Prawidłowa wersja bold, czyli pogrubiona, to specjalnie zaprojektowana odmiana, która może też występować w kilku wariantach np. extra bold.

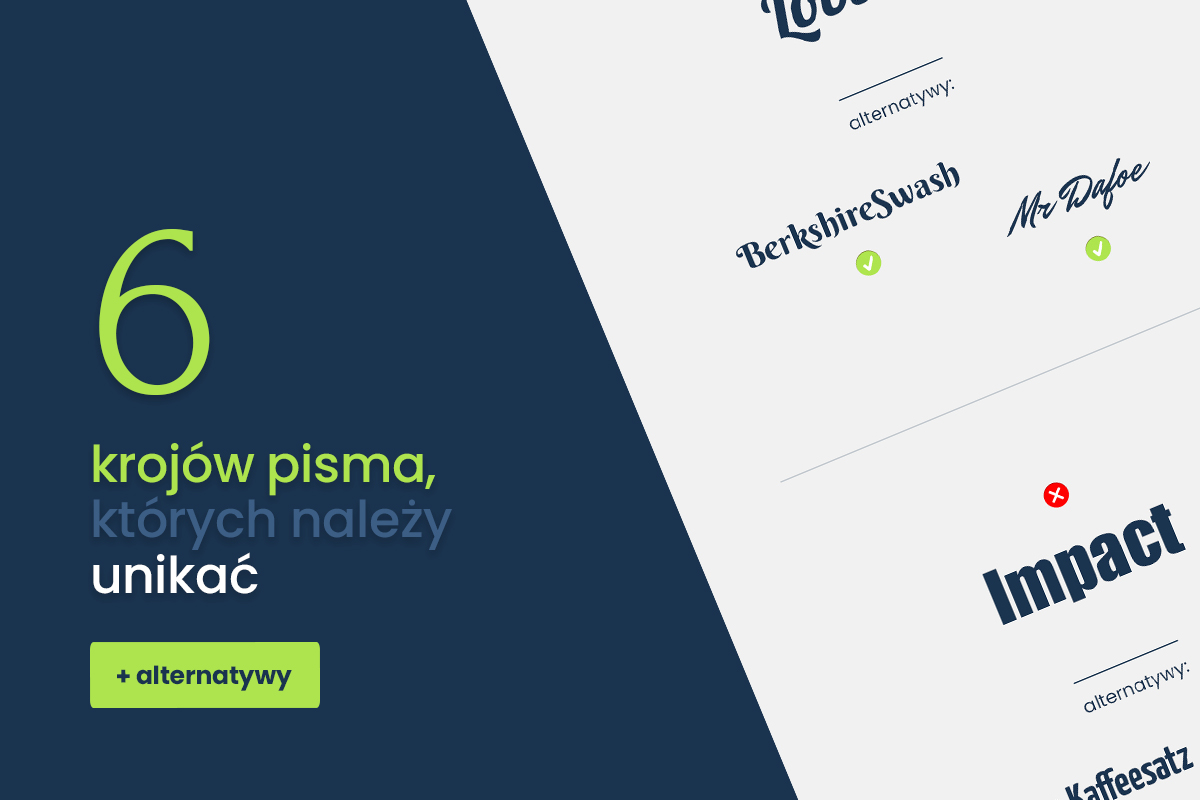
Zbyt dużo fontów
Dobieranie kilku rodzajów fontów na jednej grafice to już wyższa szkoła jazdy. Naprawdę! Żeby żonglować różnymi rodzajami krojów pisma i mieszać je ze sobą, trzeba mieć spore umiejętności i doświadczenie. Dlatego oczy mi krwawią(!), jak czasem gdzieś spotykam plakaty lub kartki do pobrania, w których pojawiają się takie mieszanki wybuchowe Jak zaradzić nieumiejętnemu dobieraniu fontów? Przede wszystkim jest taka złota zasada, żeby dobierać ze sobą nie więcej niż dwa kroje pisma. Wtedy to zadziała, uwierzcie mi Tutaj znajdziecie niesamowitą pomoc z tym temacie.
DEFORMACJA
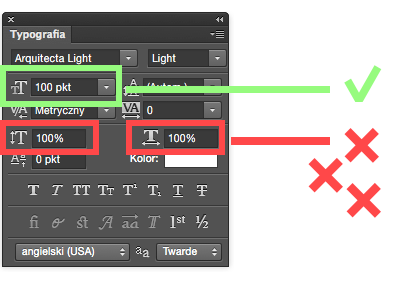
Ha! Wyobraźcie sobie, że fonty tworzone są z niesamowitą starannością, niektórzy poświęcają im całe życie! Na przykład taka Helvetica (swoją drogą, polecam film o tej samej nazwie), ma całą masę odmian. Wąskie, szerokie, grube, chude. Jest w czym wybierać. Dlatego nie ma żadnej potrzeby, żeby dokonywać na fontach deformacji. W Photoshopie jest takie miejsce jak zmiana % wysokości i szerokości, której, w mojej opinii, powinniśmy unikać jak tylko się da. Przydaje się naprawdę w niewielu przypadkach. Zaznaczyłam ją aż 3 X, żeby podkreślić istotę zmieniania rozmiarów fontów za pomocą zaznaczonej na zielono opcji. Najlepiej też unikać CTRL+T, bo przypadkiem palec zsunie się z SHIFTa (zachowującego proporcje) i bach… deformacja gotowa!

Szanujcie litery, zasłużyły na to <3
Mam nadzieję, że moje porady Wam się przydadzą!
Enjoy!!

- 10 August 2016
- 29 komentarzy
- 9
- blogowanie, photoshop, typografia