Jak dopasować teksturę do kształtu w Photoshopie?
Maski w Photoshop’ie to podstawowa i niezwykle ważna funkcja. Nie wyobrażam sobie tego programu bez możliwości, które dają maski. W tym wpisie wyjaśnię, jak dopasować wybrany materiał do kształtu za pomocą maski przycinającej. Jest to najprostsza metoda przycięcia, którą znajdziemy w programie i jednocześnie otwiera ona mój cykl postów na temat masek. Jeśli ktoś z Was planuje zacząć naukę tego programu i zastanawia się jak się do tego zabrać, to sprawdźcie mój post o tym jak zacząć naukę Photoshopa. Od 7 lat zajmuję się zawodowo prowadzeniem kursów z nauki oprogramowania w szkole wyżej, więc wiem, co mówię!

Przy okazji zdradzę sekret mojej grafiki otwierającej wpis, ponieważ dostaję o nią niezliczoną ilość pytań. Powstaje ona w Photoshopie, używam do niej kształtów „maźnięcia pędzla” oraz tekstury z różnymi akwarelami. Oba elementy kupuję na stronach typu Creative Market. Pierwszy powstaje z pędzli do Photoshopa, akwarele natomiast są gotowymi, zeskanowanymi grafikami. Mam więc nadzieję, że zaspokoiłam tym wyjaśnieniem Waszą ciekawość.
Jak więc dociąć wybraną teksturę do jakiegoś kształtu?
Zobaczcie jak to zrobić w kilku krokach!
Krok 1
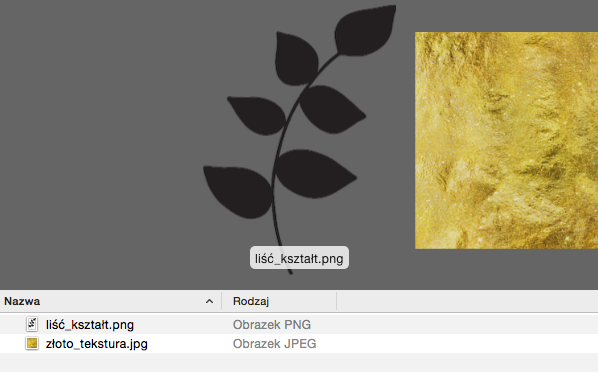
Przygotuj sobie w folderze plik z kształtem oraz teksturą. Ten pierwszy, do którego przycinamy wybrany materiał, nie powinien posiadać tła. Dlatego też jego format posiada rozszerzenie *.png (zapisuje m.in. kanał alfa, czyli przezroczystość). W moim przypadku kształtem jest gałązka z liśćmi, a teksturą złoto.

Krok 2
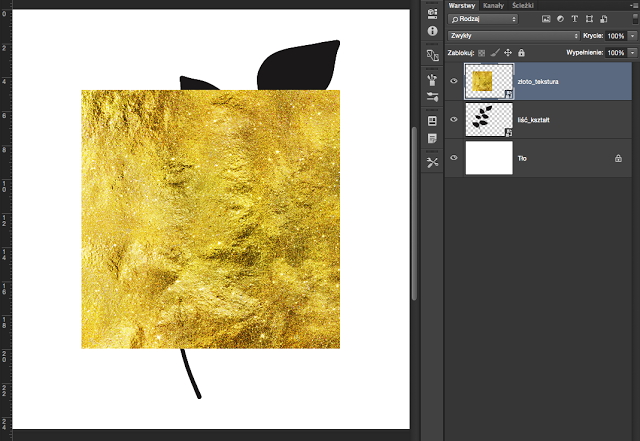
Przenieś oba pliki bezpośrednio z folderu do obszaru roboczego w nowym dokumencie. Warstwa z teksturą (u mnie złoto_tekstura) ma znajdować się nad kształtem (u mnie liść_kształt), więc w okienku listy warstw przenieś je na samą górę.

Krok 3
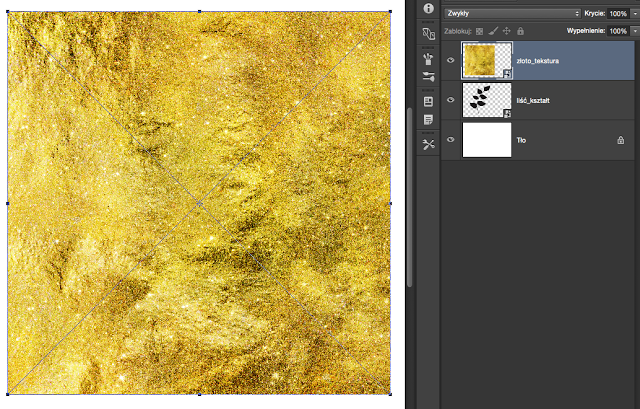
Tekstura musi przykrywać kształt, więc wybieramy ją na liście warstw i za pomocą Przekształcanie swobodne (CTRL+T) skalujemy ją, aby powiększyć, przytrzymując jednocześnie SHIFT (zachowujemy w ten sposób proporcje obrazu).

Krok 4
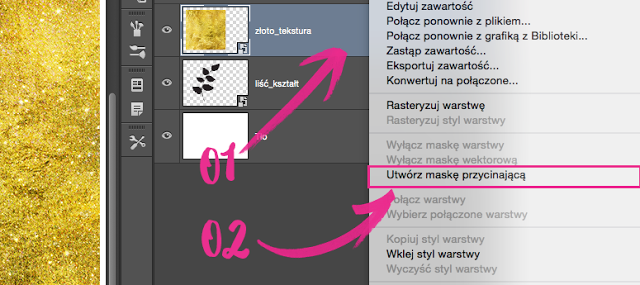
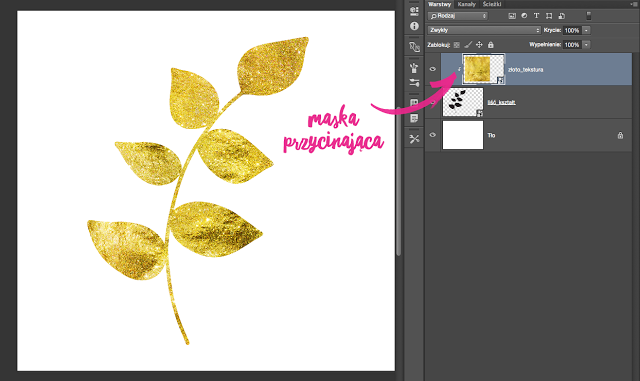
Mając wybraną na liście warstwę z tłem, klikamy prawym przyciskiem myszy w miejscu, które wskazuje strzałka 01. Następnie z menu, które się pojawi, wybieramy opcję (02) Utwórz maskę przycinającą.

Krok 5
W ten sposób otrzymujemy docięcie tekstury do kształtu Możemy teraz przesuwać zarówno materiał, jak i kształt, żeby znaleźć ich idealne dopasowanie. Pamiętaj tylko, że przesunięcie tekstury poza obszar kształtu, spowoduje jego częściowe odkrycie, i będzie widać jego oryginalny kolor (w moim przypadku byłaby to czerń).

DODATKOWE UWAGI
Można uruchomić ją też na dwa inne sposoby:
-
Ze skrótu: będąc na warstwie wyższej, czyli docinanej (materiał), wybieramy skrót klawiszowy ALT+CTRL+G
-
Z kliknięcia: należy najechać na linię między warstwami docinaną a docinającą i kliknąć lewym przyciskiem myszy, przytrzymując jednocześnie ALT.
Dla wszystkich metod uruchomienia zwalnianie maski przycinającej uruchamia się tak samo, jak jej włączenie.

Dajcie znać jak Wam poszło!
Enjoy!

- 8 February 2016
- 24 komentarze
- 0
- photoshop, tutoriale